找出一個從來沒人用過的布局可能有難度,但是要設計出出人意表的網站還是不難的。錯位的元素,少見的配色,不一樣的動效與變化,都能促成一個令人難忘的優秀網頁。今天的推薦,與此相關。
出于種種原因,絕大多數的網站都遵循著相同的規則來設計整體的布局。用戶約定俗成的習慣,硬件所限定的交互方式,可用性和易用性規則下的設計手法,它們讓我們所看到的網頁如此的相似。從微博到推特,從蘋果官網到小米官網,從Facebook到計生委的官網,它們都沿著相似的柵格系統,然后添加內容。
不過,同這些傳統的網站布局不一樣的網站并沒有什么錯。這些不同于傳統的網頁布局,常常能給人不同的觀感,賦予個性,啟發靈感,帶來跳出來定勢之外的想法。今天搜集的這些網站有作品展示,也有電影網站,有博客,也有企業官網。希望這些各不相同的網站,能給你帶來思想的靈光。
Yatzer
Yatzer 網站的獨特設計旨在激發訪客的靈感。網站同樣借助柵格來構建整體布局,但是你會發現網頁元素并沒有在縱向上保持對齊,這種錯落的美感讓頁面顯得更加有趣而難忘。
Sylvian Reucherand
當你第一次打開Sylvian 的作品合集的時候,你會發現頁面頗為極簡,并且文字是相互重疊的。當鼠標懸停在“see more”上面的時候,頁面和元素會自然伸展,讓你看到某個移動端APP的設計稿預覽圖。頁面元素布局并不平衡,整體偏左,很有意思。
Lane & Associates
這個來自 Lane & Associates 的展示頁看起來漂亮而簡約,最獨特的地方在于當你滾動頁面的時候,圖片會隨機地在頁面中漂動。設計師似乎并不想讓這些圖片固定在某個地方,或者排成行列。自然隨性的設計非常獨特。
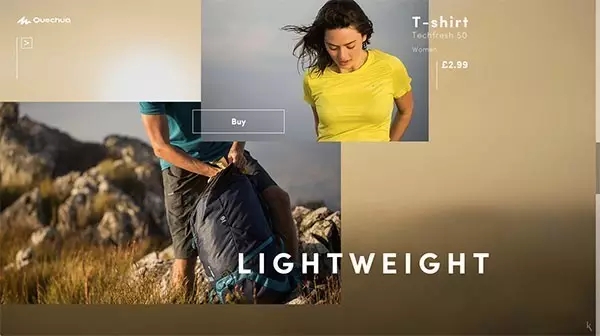
Quechua
Quechua 春夏裝合集頁面中,許多元素同樣采用的是錯落重疊的設計。說起來,圖片、文字和按鈕等多種元素在頁面中重疊排布的自由式布局在近年來越來越流行了。
Readymag
Readymag 是一個免費的在線排版指南,整個指南由四個部分組成,而布局上也相當的簡單直觀。不過當你看到一個關于Futura 和 Grarmond 字體的章節的時候,你會發現字體纖細瘦長的段落并沒有居中對齊,這種差異頗有意思。
VN Star
VN Star 是一個地產開發集團,他們的網站在頁頭的設計上非常獨特,圓形元素被加入其中,被作為視覺的中心,同不同的元素產生交疊,在動效加持下產生有趣的效果。
88 and 90 Lex
88 and 90 Lex 這個頁面真正讓人感到獨樹一幟的是他們的導航設計,它們并沒有置于頂端,也沒有放在底部,而是作為整個頁面的主體,放置在頁面的中央。
Christopher Ireland
這是一個布局相當整潔的網站設計,如果你仔細查看其中圖片布局會發現,它們其實并沒有嚴格按照已知的柵格系統來進行布局。在確定這一點再來看被組織的如此的整齊漂亮的頁面,你會感受到網站的獨創性。
Brian Hoff
許多網站都試圖規避配色過于復雜的背景,但是Brian Hoff的網站則不然,多彩且造型多樣的幾何圖形相互交疊在一起,視覺上相當的有趣。網頁另外一個有意思的設計是它的按鈕,當你鼠標懸停其上的時候,形狀會發生改變。
Frames by Franke
這個著陸頁是為廚房用的廚具和電器所設計的,不同尺寸的圖片和視頻沿著中間軸分散排布著,每個部分都配備著文字內容。這樣的布局方式不復雜,但是一樣漂亮,也令人難忘。
Pierre Georges
Pierre Georges 在創意設計上非常的獨到。他所設計的頁面中,許多元素并不是遵循我們日常看到的那些頁面的邏輯,那些略顯尷尬和格格不入的元素讓頁面變得不同凡響。
Sztafeta Pokolen
網站的導航設計是基于傳統的設計來做的,但是它隨著獨特的頁面布局,結合了一些新的設計手法。整個網站的配色不復雜但是非常漂亮,插畫和字體的選取,在整個布局設計下,顯得大氣而壯觀。
Haute Horlogerie
這是一個制表匠的網站著陸頁,首頁的文字介紹部分的排版布局是最令人著迷的,簡單的配色和些許的交疊讓它顯得不同凡響。
Webydo
這個網站同樣沒有使用過于激烈、離經叛道的設計,但是簡單的錯位布局會讓人注意到,難以忘懷。

本文鏈接:http://m.gujaratreit.com/wangzhanjianshe/727.html 東莞網站建設
|