響應(yīng)式UI能夠使我們設(shè)計的元素在任何大小屏幕尺寸能夠靈活適配,保證布局和體驗的一致性。
毫無疑問,響應(yīng) UI 設(shè)計對于現(xiàn)今碎片化的屏幕是非常重要的,它能使我們在最小的資源的情況下完成設(shè)計適配,它的工作原理通過斷點系統(tǒng)來判斷讀取布局方式,斷點其實就是媒體查詢值。
比如我們平時做的 Phone 和 Pad 的適配就是通過設(shè)定斷點來讓程序讀取對應(yīng)的布局(斷點設(shè)定可以根據(jù)屏幕分辨率或者屏幕尺寸),今天就和大家聊聊一些常用的響應(yīng)式 UI 模式
常用的布局模式
流線布局
等比縮放
拓展布局
分欄布局
流動布局
重復(fù)布局
固定布局
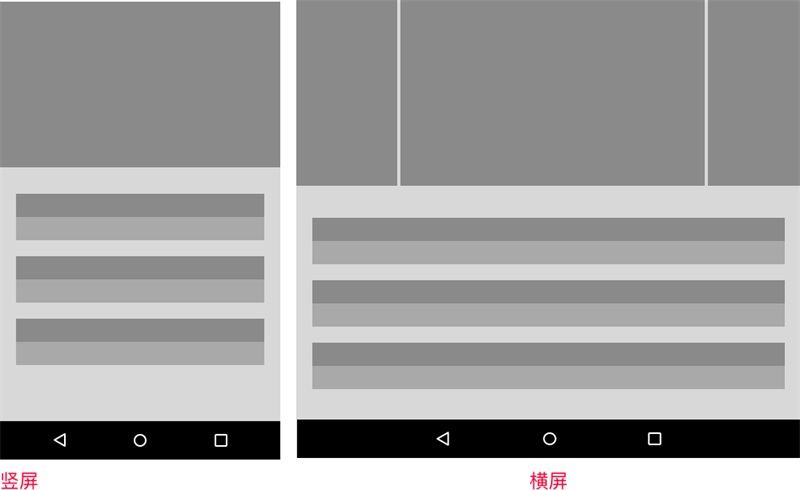
流線布局
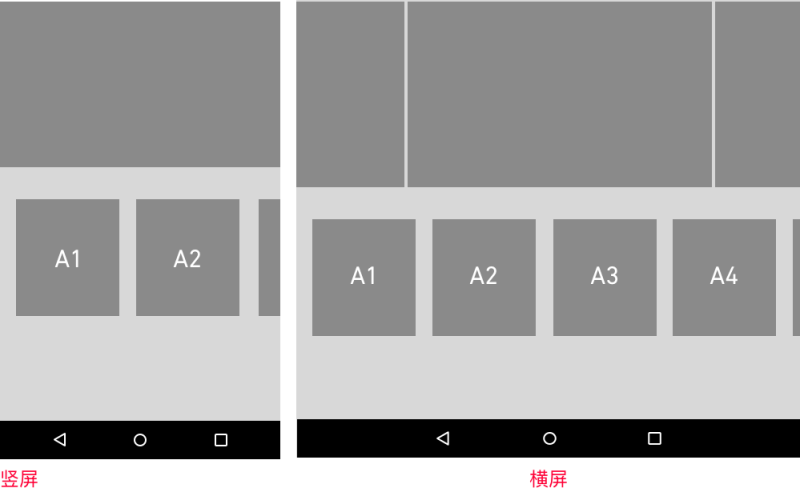
流線布局 指在界面中的內(nèi)容元素控件在屏幕顯示區(qū)域內(nèi)進(jìn)行相對拉伸,以達(dá)到布局完整的目的,比如 Pad&Phone 橫豎屏切換。
下面截圖的 3 個產(chǎn)品都是屬于流線布局,這種布局一般開發(fā)比較簡單,成本低,下面青芒閱讀的布局相對不錯,在 PAD 豎屏左右邊距留白是單獨(dú)設(shè)定規(guī)則的,橫屏情況下面左右各空出 2 個網(wǎng)格(界面分為 12 網(wǎng)格),這樣橫屏內(nèi)容顯示不會過長。


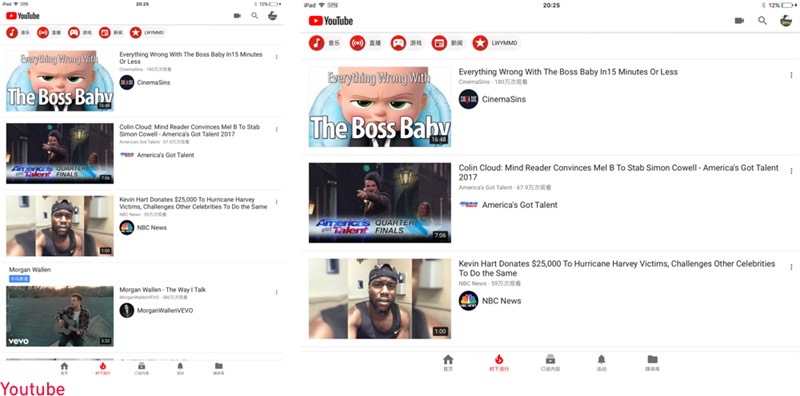
等比縮放
定義是指在界面中元素在相對位置進(jìn)行等比縮放,從而達(dá)到解決橫豎屏顯示相對較好的UI界面,這種布局不會對界面造成布局重構(gòu)影響,開發(fā)成本低,適配簡單,一般使用于音樂、視頻、電商、雜志期刊App等領(lǐng)域帶有圖片宮格布局,界面等比放大后這種大圖顯示效果比較有視覺沖擊力前提是需要足夠高清的資源支撐。

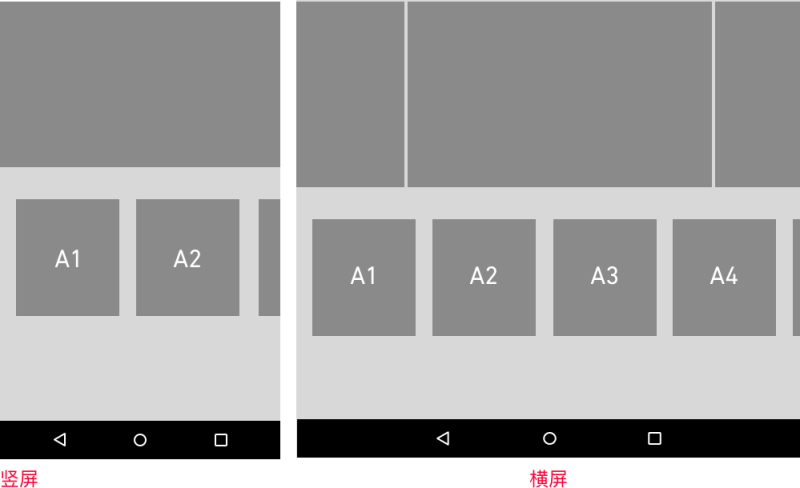
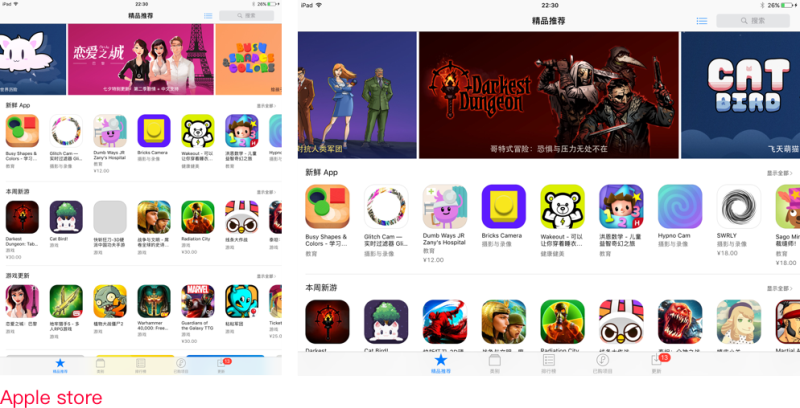
拓展布局
拓展布局定義 在屏幕可顯示區(qū)域類元素增加或者減少,常用于應(yīng)用商店、音樂、視頻、電商等帶有宮格布局等場景。

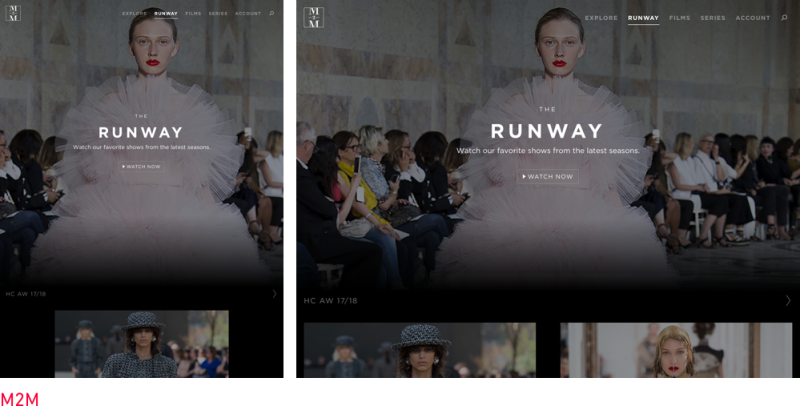
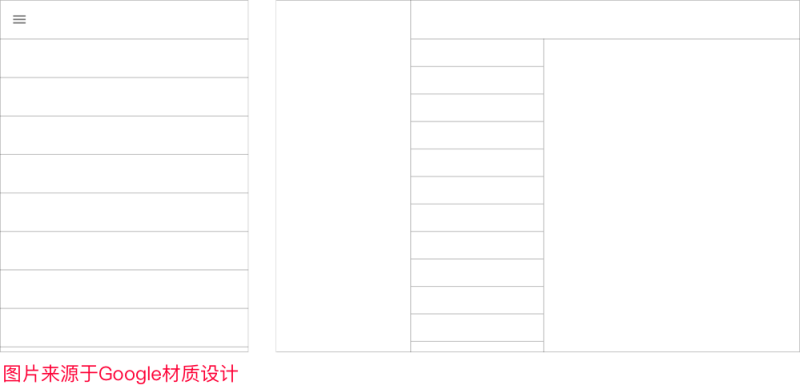
分欄布局
分欄布局定義 界面布局結(jié)構(gòu)發(fā)生改變,當(dāng)然這種布局一般比較復(fù)雜,開發(fā)需要重構(gòu) UI 框架,一般在橫屏及超大 PAD 上面會使用這樣的布局。


流動布局

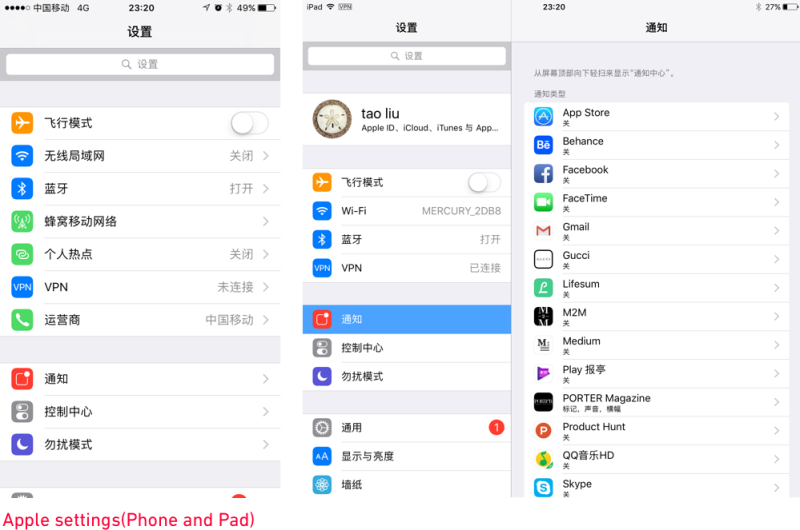
固定布局
固定布局定義 界面元素在橫豎屏下面,固定使用同一種布局,做法是直接通過豎屏定義規(guī)則來適配橫屏,開發(fā)成本低,效率高。

本文鏈接:http://m.gujaratreit.com/xinwenzhongxin/590.html
|