什么是自適應網(wǎng)站?其實自適應更專業(yè)的說法是東莞響應式網(wǎng)站建設。在2010年5月,Ethan Marcotte提出的響應式網(wǎng)站的概念,通俗的說,就是一個網(wǎng)站可以兼容不同的終端,不用為每個分辨率設備做一個特定的版本的網(wǎng)站。近年來,各種大屏幕移動設備的普及,東莞響應式網(wǎng)站建設也受到了更多人的青睞。甚至大多數(shù)的人認為,響應式網(wǎng)站是實現(xiàn)友好移動目標,更好、更快、更省的方案。
但事實又是否這樣呢?對熱衷響應式或自適應的人,不難想象:網(wǎng)站適應了移動設備的顯示,界面也非常美觀,你可能覺得一切都很好,網(wǎng)站也實現(xiàn)了友好移動的目標。然而不要開心得太早,數(shù)據(jù)表明:這種響應式設計,會令你的用戶和經(jīng)濟效益流失30-50%。
想知道真相是什么?因為自適應和響應式根本就是一個坑!東莞響應式網(wǎng)站建設有幾個致命缺點:
1.響應式設計僅是改善移動體驗并沒達到最優(yōu)化。
不管是自適應設計,還是響應式設計,它們的基本原則是:盡可能不要因為設備不同而導致顯示不同的內(nèi)容(比如在低分辯率的終端上會刪減某些內(nèi)容)。試想,顯示在電腦1440x900分辨率屏幕上的內(nèi)容,要在手機的320x240分辨率屏幕上顯示,你會發(fā)現(xiàn),可視區(qū)域變小,內(nèi)容都擠一起,頁面拉長,排版順序錯亂,使用困難度增加等等。所以自適應和響應式設計,都是選擇性把內(nèi)容隱藏,以適應小頁面,減少上述的問題出現(xiàn)。但這樣一來,頁面的表現(xiàn)效果就沒那么理想了,交互體驗也達不到移動端的最優(yōu),把控不好網(wǎng)站就會給用戶不倫不類的感覺。

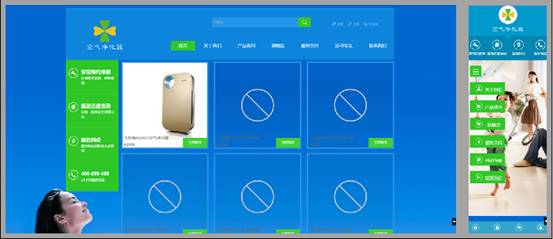
某響應式網(wǎng)站在移動端上的顯示缺陷(右側為移動版)
例如上面的響應式網(wǎng)站,右邊移動端明顯將在左邊電腦端有展示的產(chǎn)品都隱藏了,這對從電腦端切換到移動端的用戶是很不友好的。而且移動端的交互設計也不是我們熟悉的。還有很明顯的一點是,同一個網(wǎng)站風格差異卻如此大,感覺就是兩個網(wǎng)站。如果是單獨設計的移動網(wǎng)站,它就能避免像上面東莞響應式網(wǎng)站建設那種顯示上的突兀,例如下面的一些電腦端和移動端網(wǎng)站的對比:

騰訊網(wǎng)的電腦版和移動版對比

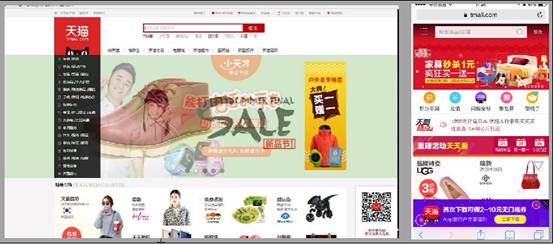
天貓商城的電腦版和移動版對比

360官網(wǎng)的電腦版和移動版對比
從上面騰訊、天貓、360等它們的做法看到:個性化的宮格布局,流行的移動端界面,合理地顯示網(wǎng)站信息。顯然這些才是我們所熟悉的移動端表現(xiàn),交互上更貼近APP的UI風格,更好的用戶體驗。為什么他們能把網(wǎng)站在移動端的表現(xiàn)處理得如此好?因為他們都是專門做了一個移動版的網(wǎng)站,并沒有采用自適應設計,因此,網(wǎng)站的設計沒有受到自適應方案的限制。
2.響應式設計并不利于百度的關鍵詞優(yōu)化和排名。
因為用戶在不同終端的搜索習慣不同,所以百度對移動網(wǎng)站和電腦網(wǎng)站的關鍵詞處理策略也不相同。而對于響應式的方案,不同終端訪問到的網(wǎng)頁代碼是一樣的,這樣就不能在電腦端和移動端設置不同的關鍵詞。這無疑是給百度關鍵詞優(yōu)化增添了大大的阻礙。
另外,百度的搜索排名也是有移動端和電腦端之分的。針對這方面,更適合使用獨立的移動端網(wǎng)站專門做移動端的百度排名,這樣不會影響電腦端的百度排名,兩個版本的網(wǎng)站百度優(yōu)化也可以獨立進行。
所以,如果你的東莞網(wǎng)站建設需要進行商業(yè)推廣的話,那還是獨立做一個移動版網(wǎng)站更好,而不是使用東莞響應式網(wǎng)站建設。
3.響應式網(wǎng)站無法區(qū)分移動端,浪費帶寬,加載耗時長。
響應式(自適應)設計的實現(xiàn)方式,往往是縮小或者隱藏電腦版網(wǎng)站的內(nèi)容,使之適應移動端的窄屏。但隱藏的內(nèi)容依然會加載,低分辨率設備會加載高質量的圖片或者視頻,不分屏幕尺寸都提供相同大小的網(wǎng)頁。這樣的話,響應式網(wǎng)站加載的內(nèi)容相比非響應式網(wǎng)站會增加20-50%。加載內(nèi)容多,速度慢,浪費流量。在國內(nèi)高流量費面前,用戶是想都不用想就會放棄使用你的網(wǎng)站的。
東莞響應式網(wǎng)站建設相對非響應式網(wǎng)站的加載耗時,一般都會延長1-2秒,在2G、3G網(wǎng)絡情況下更嚴重。而Google統(tǒng)計的數(shù)據(jù)是加載時間每延長0.4秒就會有0.59%的用戶流失,電商類代表亞馬遜則表示每延長0.1秒就會有1%的用戶流失,資訊門戶類的雅虎則是每延長0.4秒就會流失5-9%的用戶。所以你的響應式網(wǎng)站每天流失了多少用戶,你可以對號入座算一算。
4.響應式對于ie6,7,8瀏覽器簡直是悲劇。
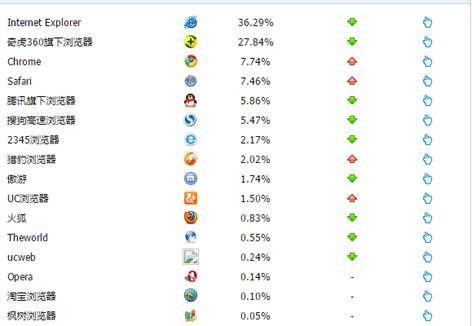
響應式或者自適應方案里,運用了很多html5新特性,而這些新特性只有高級的現(xiàn)代瀏覽器才支持,而在ie6,7,8來說幾乎是看不了的,甚至在ie9,10的表現(xiàn)也只是差強人意。從cnzz數(shù)據(jù)中心統(tǒng)計的國內(nèi)瀏覽器使用率來看,ie占比高達36.29%。請問你能承受36.29%的用戶流失嗎?

東莞響應式網(wǎng)站建設在IE上體驗或將失去36.29%的用戶
現(xiàn)在你是否已經(jīng)察覺,不管是淘寶、天貓、京東、唯品會,還是騰訊、百度、新浪、360為什么都不用響應式了吧?我們絲毫不會懷疑:響應式或自適應僅僅是一個坑。而正確的做法是分開建設電腦端和移動端網(wǎng)站。專門建設一個移動版的網(wǎng)站才是可行的法則,這樣才能更靈活,提供更專業(yè)、更優(yōu)的移動體驗和個性化、多樣化的設計。
我們可能會疑問為什么市場上東莞響應式網(wǎng)站建設會那么火?真相是,響應式或自適應設計,僅是是設計師的主觀決定,他們認為電腦網(wǎng)站界面不再適用移動網(wǎng)站界面,然后非作出相應的改變不可。甚至存在更可笑的情況,程序員為了賣弄技術而使用響應式,建站公司為了顯得更高大上多騙點錢而拋出響應式等等。響應式的運用在很多情況下都是沒必要的,也沒什么值得大家去追棒
本文鏈接:http://m.gujaratreit.com/xinwenzhongxin/605.html
|